6 things you should know when designing for Blockchain
No doubt blockchain is conquering the tech world. It is known as a present-day technology, which is on everyone's lips. Now blockchain is used in many areas not only in the tech or financial domains. If blockchain is such an advanced technology, what should we bring our attention to while designing for blockchain?
Here are 6 things you should know before designing for Blockchain:
1. What is actually a blockchain?
 Source: giphy.com
Source: giphy.comFirst things first, before designing for blockchain let’s dive deeper and find out what it is and why it is so unique?
Blockchain is still associated with the emergence of bitcoin, as a technology for the platform, which tracks every bitcoin transaction. And that is correct, however, today blockchain is something significantly more. The author Stephen P. Williams in his book “Blockchain: the next everything” explains that Blockchain has become a bookkeeping technology for any kind of information you would like to record in any kind of area. Blockchain records chunks of information and verifies it at each transaction, and this simple scheme makes blockchain a straightforward and at the same time trustworthy mechanism. In addition, information stored in the chain cannot be altered and this manifests blockchain as an extremely secure technology.
2. Translate tech jargon into a simple language
Tech people often use tech-related jargon and the blockchain environment is not an exception. Be prepared to come across new specialized terminology or just some technical slang. Be sure to translate it for your users especially when your blockchain product will be used by less tech-savvy users. You don’t want to scare them off.
3. Should I design blockchain in a different way?
As a product designer, I would definitely say there’s no difference whether you design for any complicated tech field system or a super simple app. Blockchain users are still the same users though they might be a little more tech-savvy. That is why, you should always follow the best practices to ensure smooth and seamless flow and transparent user experience. Follow the rules and best UX practices.
Nevertheless, there are a few aspects you should put extra attention to:
Transparency (clarity)
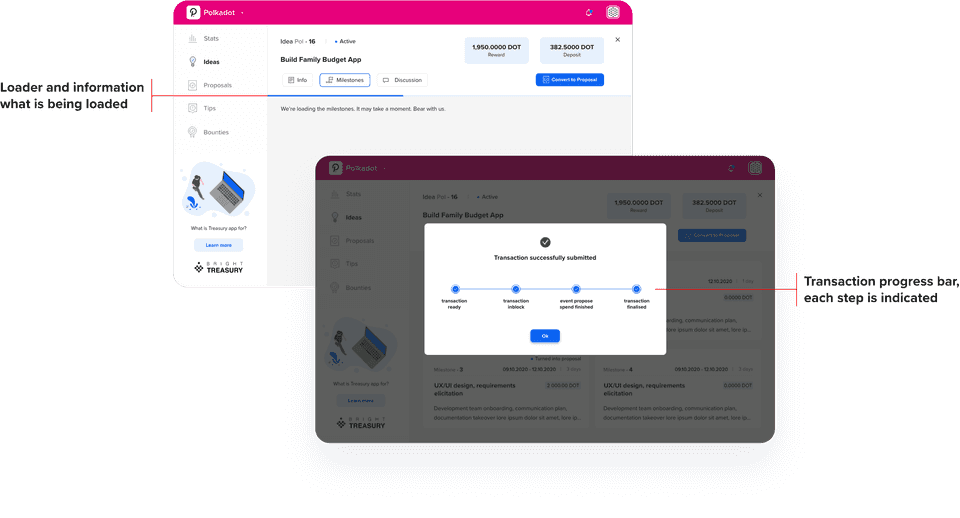
The user journey should be super clear. Transparency plays a key role, each step must be explicit and coherent. What does it mean? It means that as a designer you should add loaders showing progress, breadcrumbs, step navigations, etc. Make sure your user knows what is going on, especially when the transaction is going through, or if any status change occurs. Below you can find the example taken from our BrightTreasury app.

Onboarding
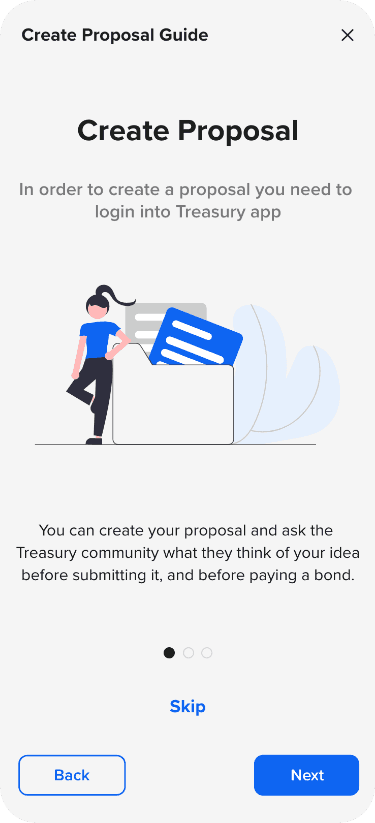
Introduce the onboarding to your product, however, make sure it is relevant to the main features, omit secondary elements, show the uniqueness of the features, so the user does not get overwhelmed with many details. Remember, do not put more than 5 onboarding screens at once.

Simple but solid design
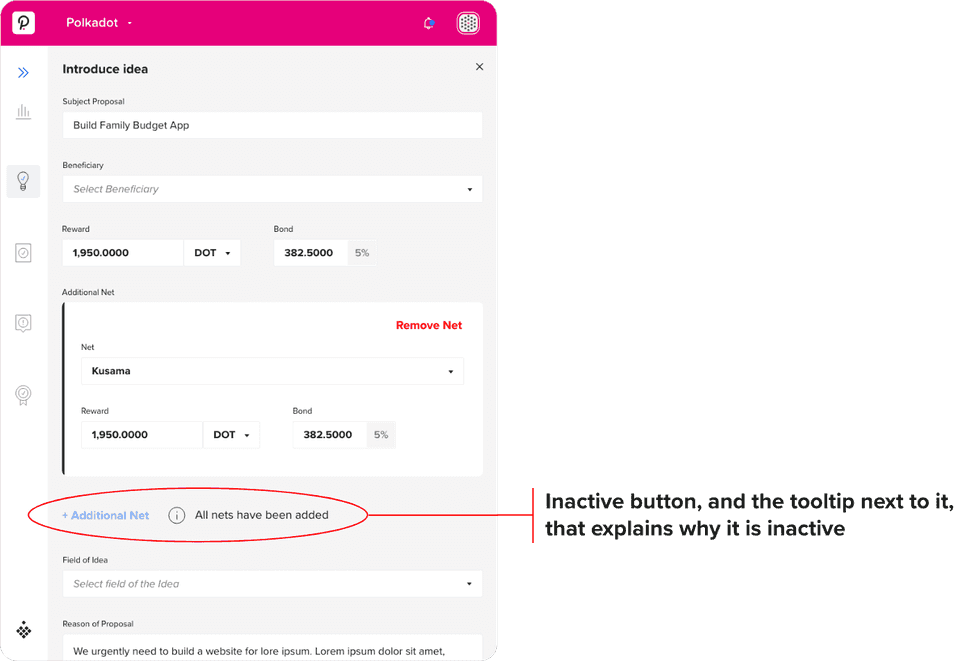
Provide precise information and eliminate all unnecessary actions. Clear communication is substantial. Give apparent explanations like hints and tooltips when necessary. Make sure your product is very simple to use, thus this simplicity is not a thief of the important elements, solidness, and credibility.

4. Make blockchain products more approachable
Blockchain projects can get a bit geeky. Remember about people outside the blockchain community. Look further in the future and make the product understandable and accessible for people who are outside the tech world, but in the future can become new users of the blockchain.
5. Ask the expert
A developer who can explain the most bizarre peculiarities of the project - is a real treasure! Cooperation with dev is crucial, because as a designer you will have many questions about different blockchain elements or how the transactions work. And what does this number with # mean? Find your expert and do not hesitate to ask questions.
6. Alice is the new John Doe and other practical blockchain fun facts 😉
-
The default personas in blockchain are Alice and Bob, there are more of them for the next letters in alphabetical order - Charlie, Dave, Eve, and Freddie. Maybe this is the least important fact, but I think it is a great one to know even in the design process.
-
Blockchain avatars are a mixture of colorful dots. These dots on the avatar are unique dots that represent the account address. It is a popular concept in all blockchain networks. The dotted avatars are generated based on the blockchain address (a long series of characters).

-
Time in Blockchain is counted in blocks, not seconds… that is why when you see a weird number or a number starting with #, you can assume that this is an indicator of the time period. So, if it is # in the beginning, this is the block’s number in which something will happen, that is, a point in time. Plus, you can also come across a situation where the number of blocks is given as a period of time. For example: "the billing period will end in 123 blocks" or "the billing period will end in block # 123". As for the conversion, the block lasts 6s in the Polkadot network. So for 123 blocks, it is for 123 * 6s or 12 minutes and 18 seconds (I had to ask our blockchain expert Agnieszka to help me with this one 😉).
Fun, right? Yep, but don’t forget to translate it to universally used time for those outside the blockchain community.
-
There is not only one bitcoin out there. Each community may have its own currency if they wish so. For instance: Polkadot - DOT, Kusama - KSM, and so on. Check out cryptoatlas.io, one of our projects. 🙂
Let’s sum up
Blockchain is a great modern technology field which is very convenient to build systems and apps due to its simplicity and security. In order to design blockchain projects we should definitely understand what it is about and how it works. We should also remember that a blockchain app is like any other app, we just have to follow universal UX rules. However, we should be aware of the fact that blockchain is now conquering the world, and more and more not tech-savvy users may want to use it, so we should design in mind of such users, and make our product approachable for everyone.

